티스토리 뷰
저번 시간까지 페이지 구성까지 만들어 봤다. 사실 한 페이지만 만드는 것이라고 생각하면 html 파일에 때려박으면 되는데, 그렇게되면 찍힌 사진을 보고있는 것과 같다. 우리는 동영상을 만들어야 하니까! 오늘은 페이지를 더 효율적으로 관리할 수 있는 방법들, 즉 '상속'에 대해 배워보자.



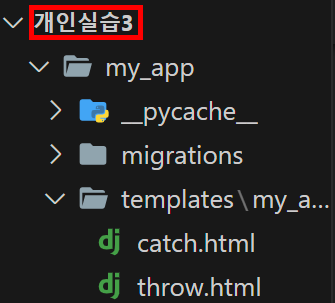
게시글이 많지는 않지만 대부분 홈페이지들은 고정적으로 출력되는 부분이 많이 있을 것이다. 그렇다면 해당 페이지 요청이 들어왔을 때 html을 처음부터 다시 다불러올까? 한번 생각해보자.

위의 파일들이 문제가 될까? 물론 아니다. 출력되는데 문제는 전혀 없다. 하지만 언젠간 페이지를 유지보수한다면 어떨까? 그러면 모든 HTML 파일을 찾아서 달라진 부분을 일일이 수정해줘야한다. 예시는 3개라서 3번만 고치면 되지만 100번 - 200번이면 어쩔것인가!
그래서 한단계 높은 HTML에서 상속받게 하여 중복되는 부분을 따로 분리할 수 있다.

이러한 부분은 CSS같은 곳에서도 본 적이 있다. 약간 중학교때의 집합을 보는 것 같다. (지금은 안한다던데?)
위의 방식으로 수정한다면 100-200번 할 일을 단 한번만에 고칠 수 있다. 또한 bootstrap의 CDN을 먹인다면 매번 게시글 html에 작성되어야 한다는 것인데 얼마나 귀찮을까?
그럼 어떻게 분리&관리하는지 알아보자.
템플릿 상속 (Template inheritance)
: 페이지의 공통요소를 포함하고, 하위 템플릿이 재정의 할 수 있는 공간을 정의 하는 기본 ' 스켈레톤 ( skeleton )' 템플릿을 작성하여 상속 구조를 구현한다
- 상속해줄 상위 템플릿을 정의
- 상위 템플릿 내부에 하위 템플릿을 상속할 공간 정의
- 하위 템플릿에서 상속될 내용 작성
방식은 간단하다. 위의 3단계만 거치면 되는데, 직접 실습하면서 진행해볼까?
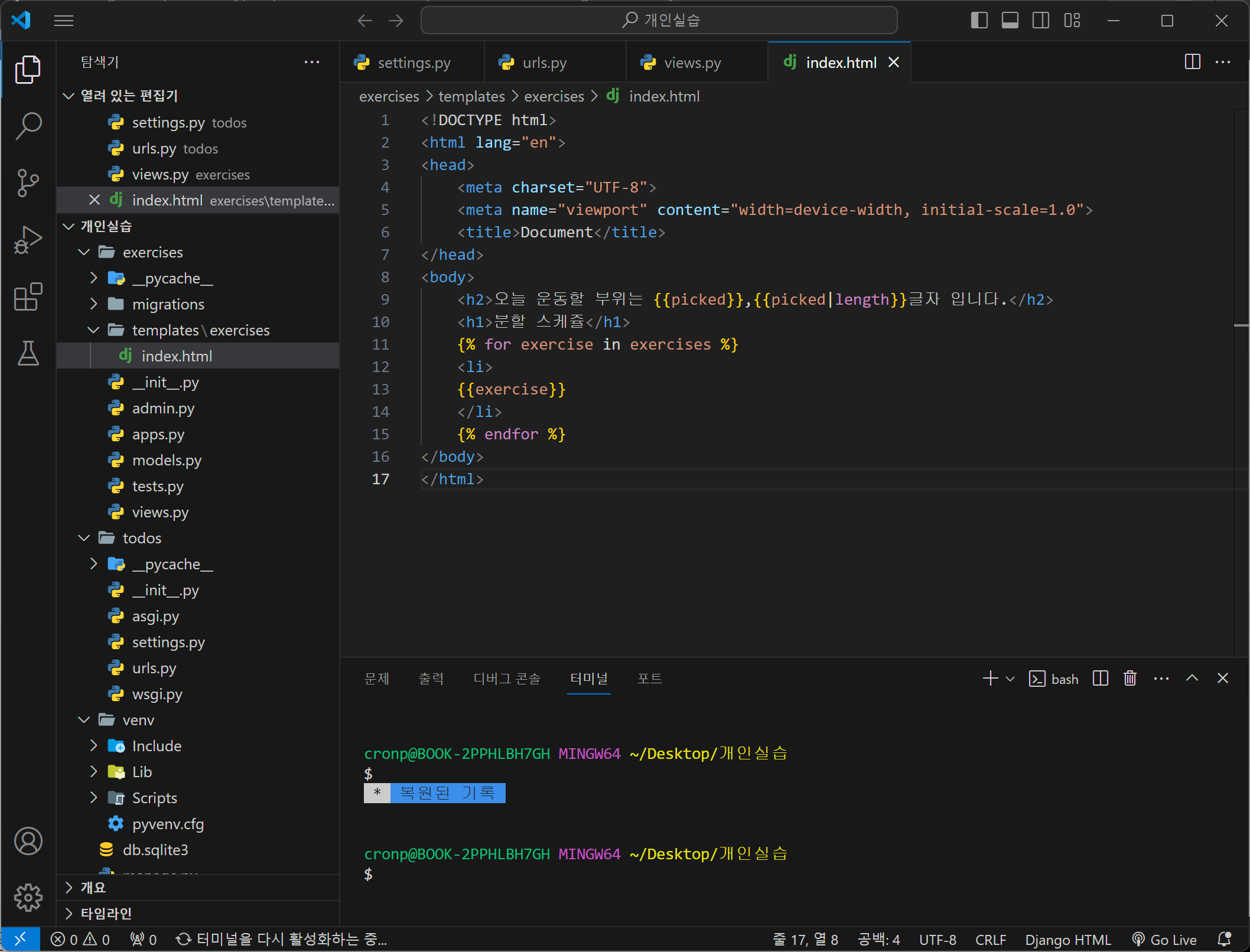
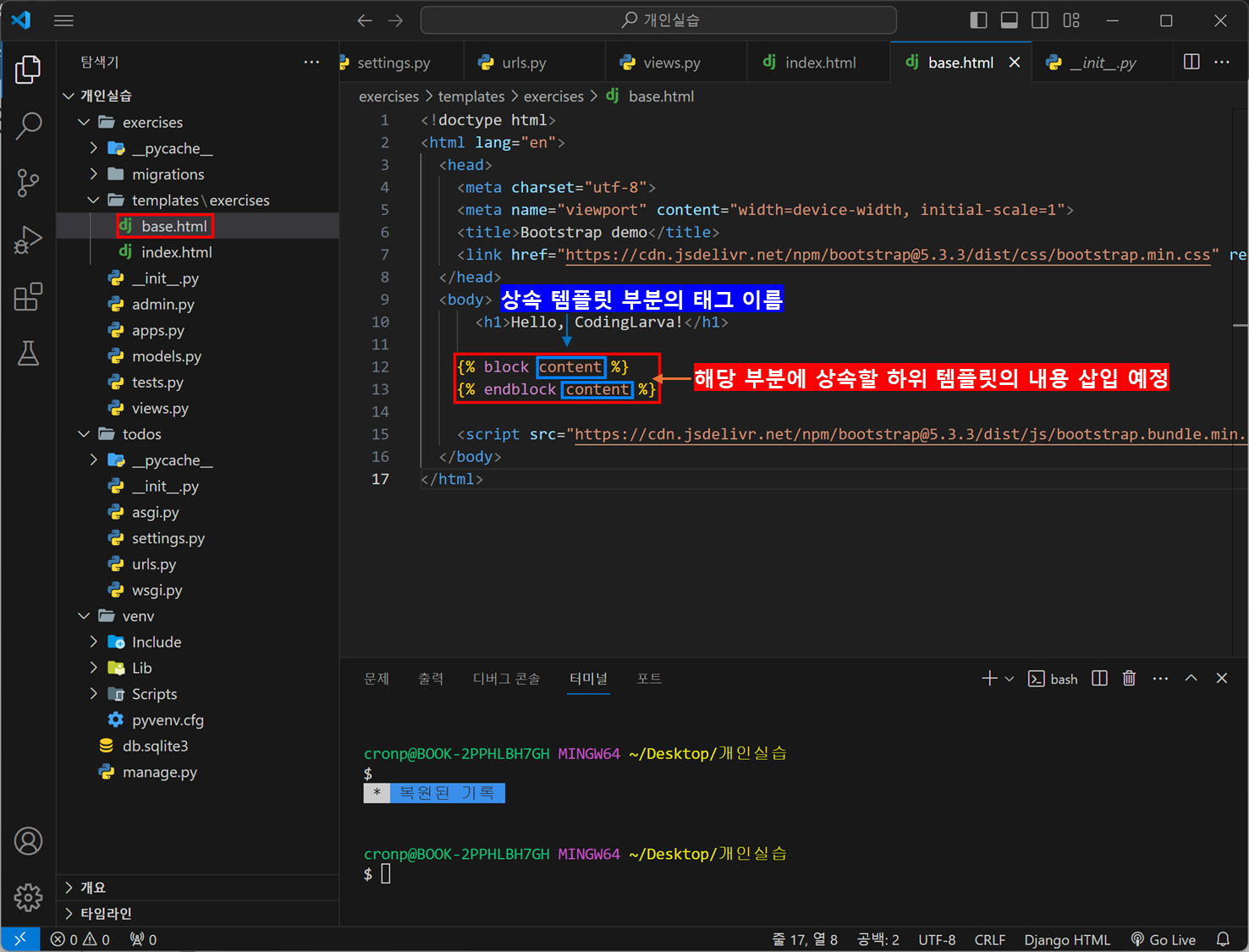
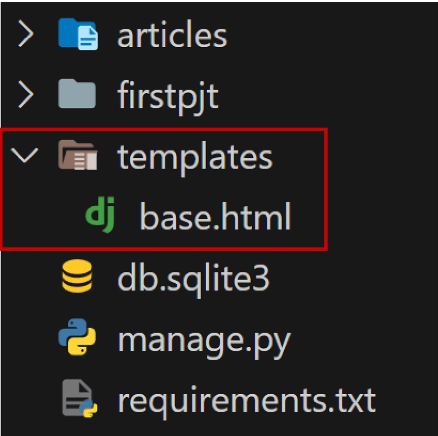
먼저 상위 템플릿이 될 base.html을 작성해보자

block tags를 사용하면 block 을 연 공간과 block을 닫은 공간 사이에 하위 템플릿 내용이 들어갈 것이다. 태그 이름은 아무거나 지어도 되고, 연결해줄 때 잘 맞춰주기만 하면 된다.
(혹시 자동완성이 안된다면 언어모드를 HTML이 아닌 Django HTML로 변경하면 된다)
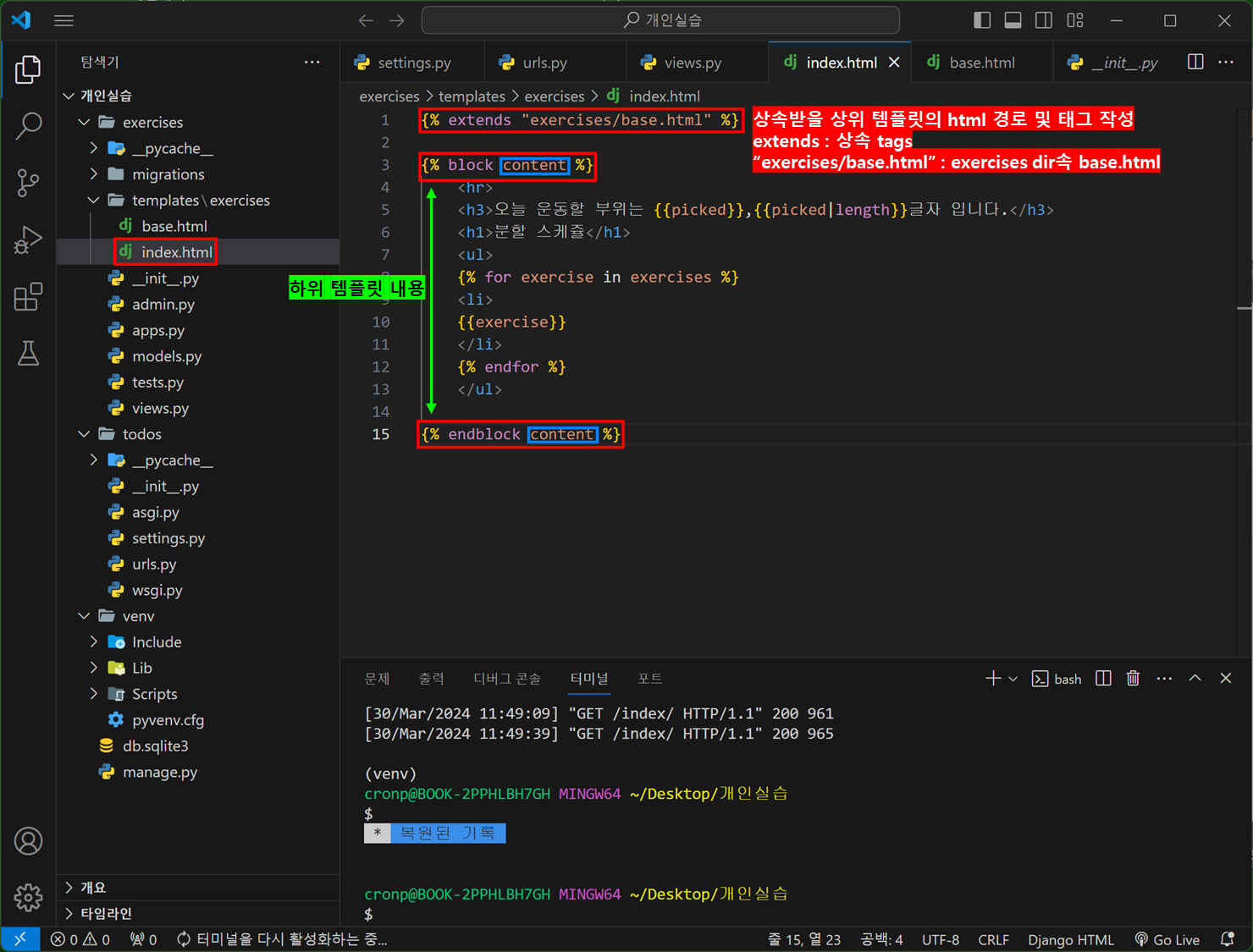
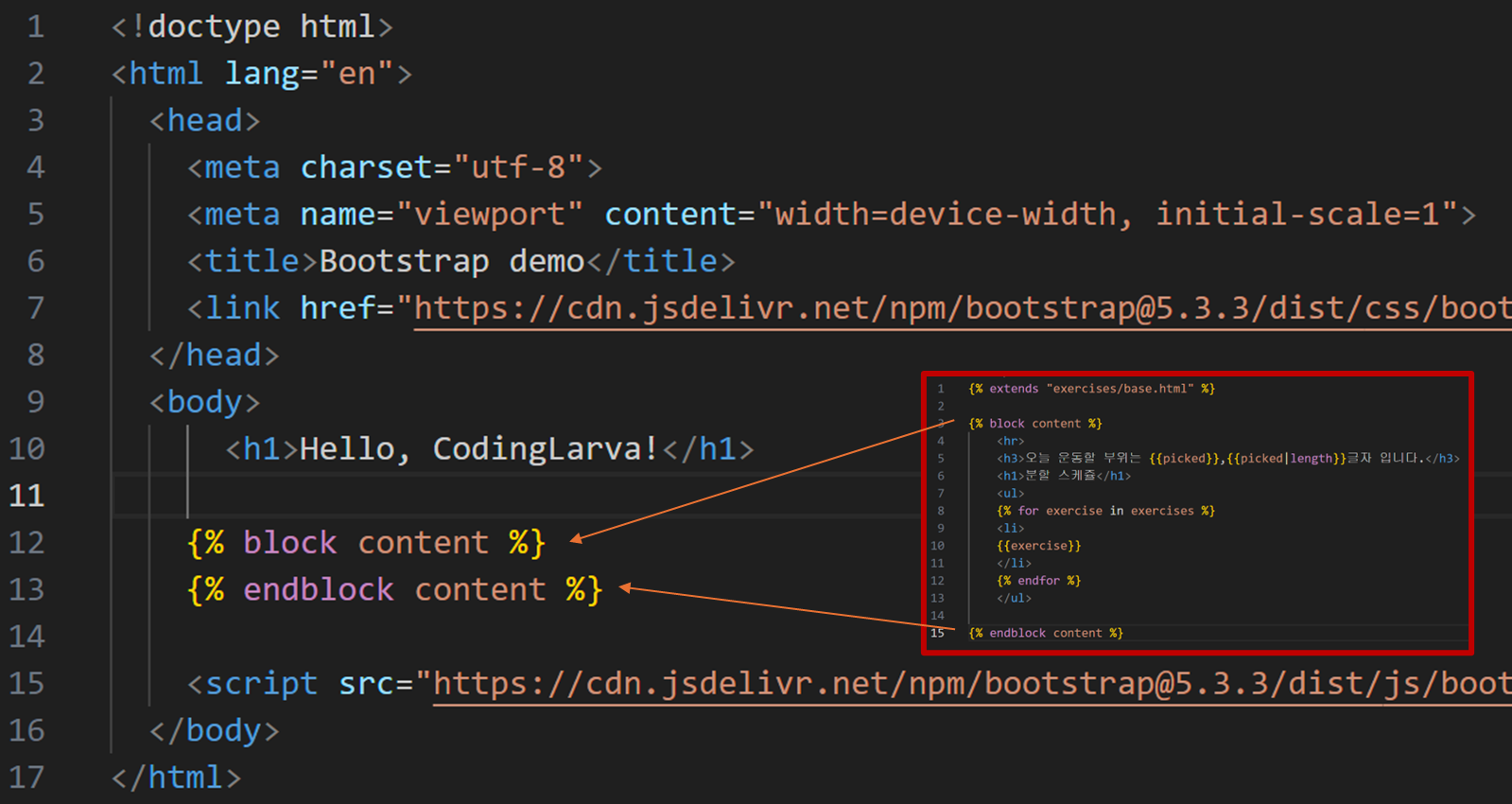
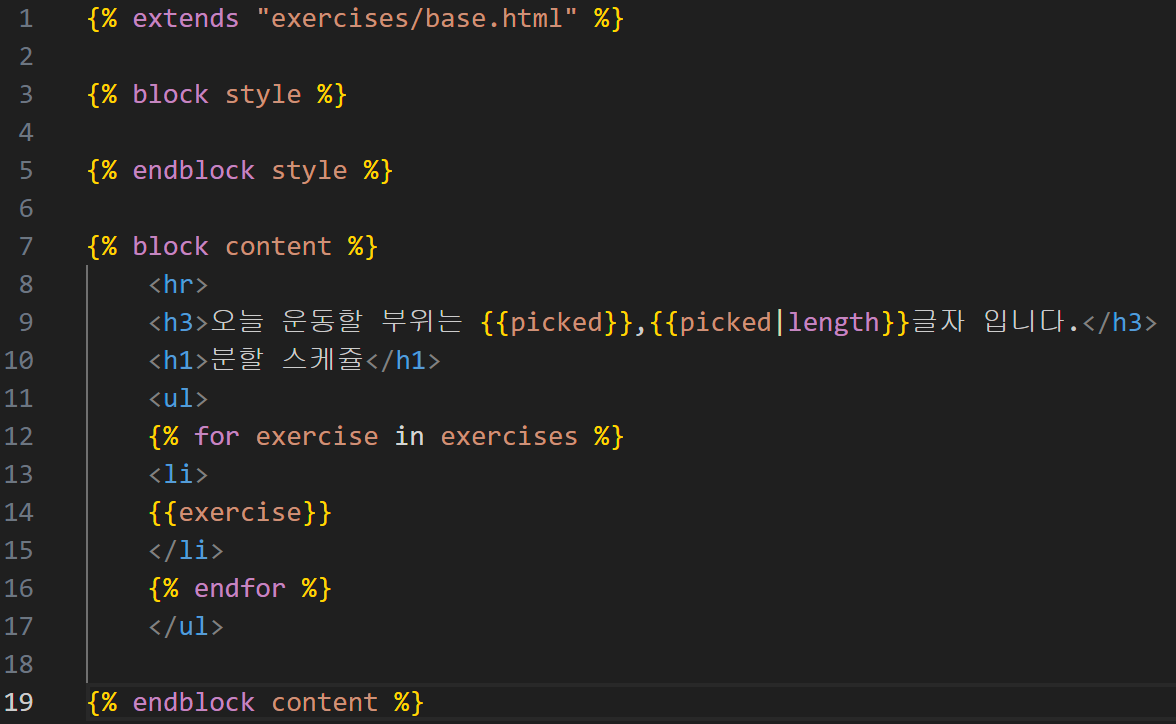
이제 본문을 바꿔볼까?

그러면 다시 runserver를 해서 어떤 부분이 바뀌었는지 확인해볼까?

'extends' tag
: 하위 템플릿이 상위 템플릿을 확장한 다는 것을 명시하는 부분이다
주의사항
- 반드시 하위 템플릿의 최상단에 작성되어야 한다
- 2개 이상은 사용 불가
'block' tag
: 하위 템플릿에서 재정의 할 수 있는 블록을 정의한다
: 상위 템플릿 / 하위 템플릿 모두 작성되며 상위에서는 공간을 여는 부분. 하위템플릿은 공간에 넣는 부분이라고 생각하면 편하다



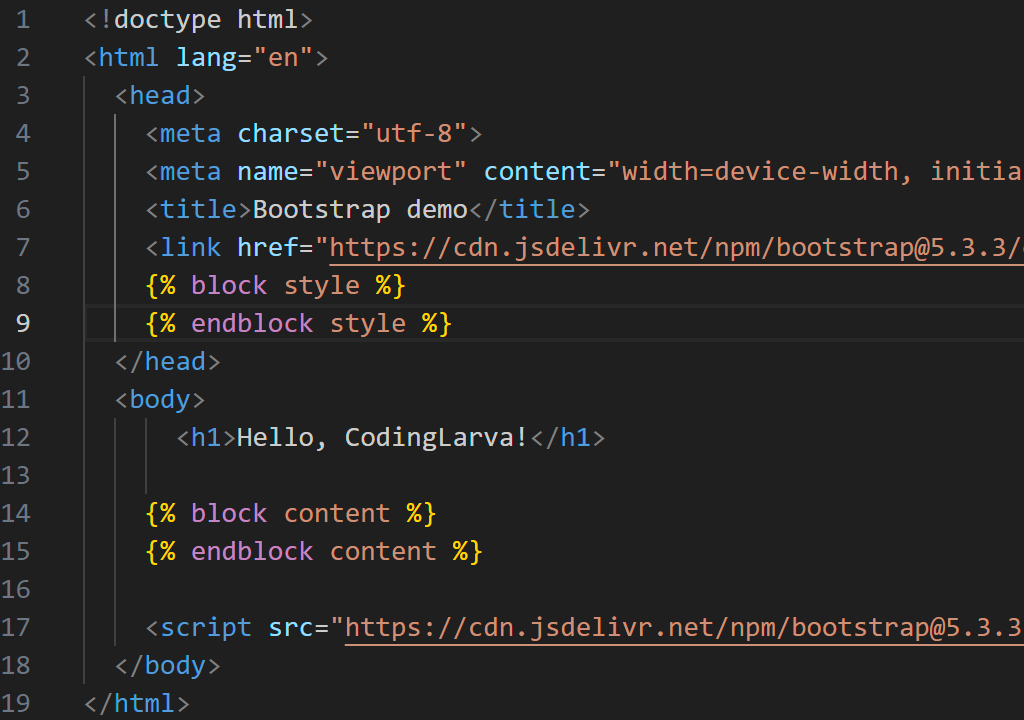
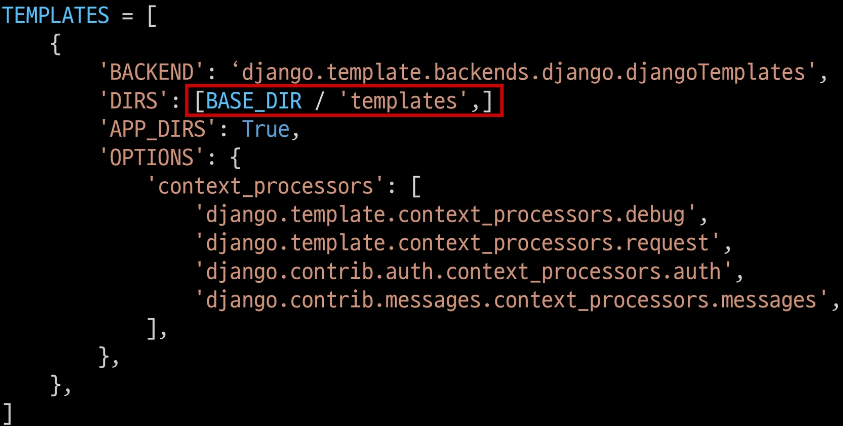
추가 템플릿 경로 지정
base.html의 경우 템플릿을 app내의 templates에 해당하는 것이 아니기 때문에 굳이 app 폴더 내부에 존재할 이유가 없다. 이때, 프로젝트의 세팅을 바꾸어 추가 템플릿 경로를 지정해 줄 수 있다.




이렇게 되면 extends 경로를 app 경로를 지우고 아래처럼 수정하면 간단하게 사용 가능하다.

굉장히 짧게 포스팅을 하게 되었는데, 다음 진도가 꽤 중요하다보니 분리해서 하는게 나을 것 같아서 끊었다. 머리가 지끈 아파와도 버티자.
'일상코딩 > 노트' 카테고리의 다른 글
| Django : Form Data (0) | 2024.03.19 |
|---|---|
| Django : Form 기초 (2) | 2024.03.18 |
| Django : Template Language (DTL) (2) | 2024.03.14 |
| Django : Design Pattern (MTV) (1) | 2024.03.13 |
| Django : 환경구축 (0) | 2024.03.12 |
- Total
- Today
- Yesterday
- app
- Database
- 순열
- 연산자
- 함수
- honeymoney
- Component
- CodeTree
- Python
- SQL
- 백준
- views.py
- vue3
- 재귀
- Sequence types
- JavaScript
- refactoring
- baby-gin
- 삼성청년SW아카데미
- 카운팅정렬
- Authentication System
- Django
- HTML
- ssafy
- vue
- dfs
- basic syntax
- Method
- SQLite
- ChatGPT
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
