티스토리 뷰
오늘은 지금까지 배웠던 부분이 나오며, 심화되어서 정리하는 부분이라고 생각하면 좋다. 이전 시간에 URL을 form 내부의 action을 수정하여 직접 만든 페이지에서 Google의 홈페이지로 검색하게 만드는 것을 했다. 이번에는 입력한 Text를 내가 만든 페이지에 띄우는 것을 할 것이다.
사용자 입력 데이터를 받아 출력하기
데이터를 던져주는 Throw, 데이터를 받아 출력하는 Catch가 필요하다. 캐치볼 게임을 한다고 생각하면 편할 것 같다. 그렇다면 필요한 요소는 뭘까? View 함수에 필요한 함수는 몇개며, html 페이지는 몇개인지. 데이터를 받는 함수, 데이터를 출력하는 함수 / 데이터를 받는 페이지, 데이터를 출력하는 페이지로 총 두 세트가 필요한 것을 이젠 알아야 한다!


시작은 어떻게? UVT 패턴을 기억하자! urls.py , views.py, templates/ 차례로 추가해보자.
근데 저번 시간까지 했던거는 form에 url을 통해 이동하는 것과 context에 담긴 데이터를 출력하는 것만 아는데..? form 데이터를 직접 열어보고 조작한적은 없는데 어떡하지?
따라서, 데이터를 조작하는 것이 이번 주제다.


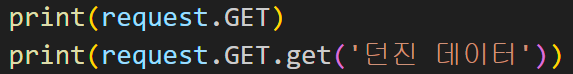
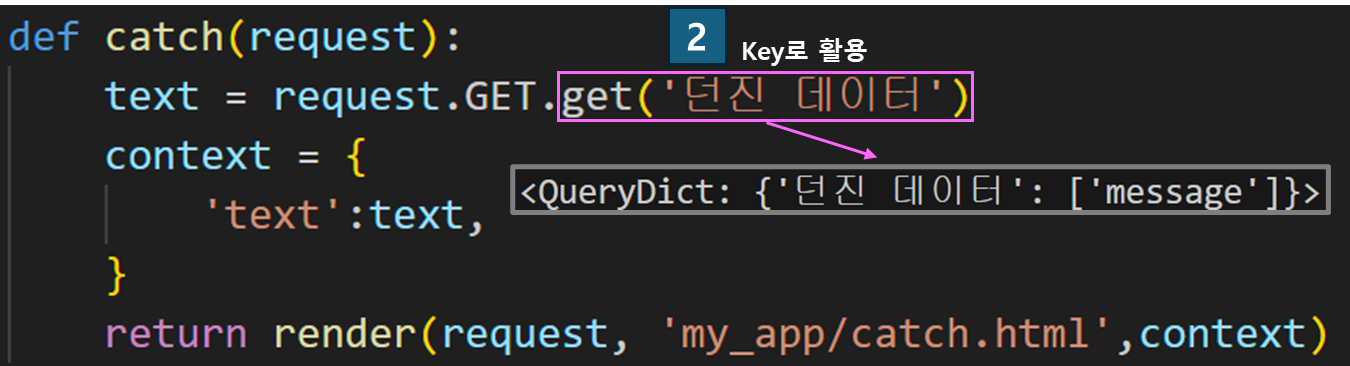
지금까지 배운 것중에 모르는 것은 view의 catch 함수 부분에 text를 데이터 얻어오는 과정은 자세히 알아봐야 하기 때문에 먼저 작성 후 파헤쳐 보자. (우리가 알게 모르게 쓰고 있던 request에 대해 배운다)



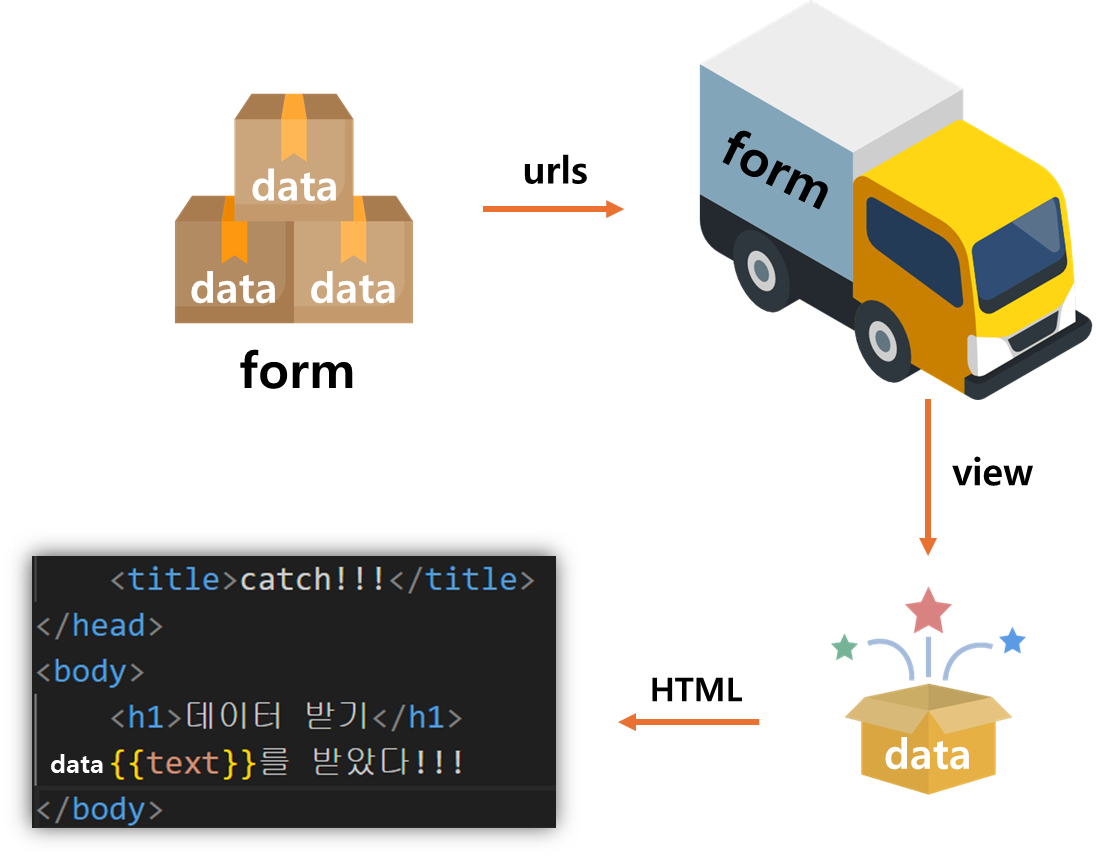
- form에 포장된 데이터들을 싣고 url을 따라 이동한다
- 도착한 view함수에서 데이터를 열어서 확인한다
- 오픈된 데이터를 HTML로 전달해준다
이정도면 어떤 과정이 있는지 파악되었을 것이다. 그러면 form 데이터에 감춰진 데이터를 들춰보자.


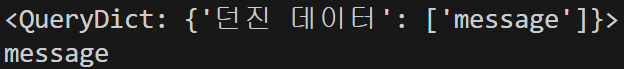
객체에 대한 속성과 메서드 목록을 보아하니 GET이 있으니 추가로 확인해볼까?


즉, form은 속성을 통해 해당하는 GET이라는 집에 택배를 넣어주었고, 도착한 택배를 열어보니 QueryDict이라는 포장지에 물건이 들어있었다. 이를 key를 통해 뜯어보니 value가 나온 것이다! 이는 form에서 method를 GET이라는 집으로 보냈기 때문에 GET 집에서만 상자를 확인할 수 있는 것이다. 그럼 다른 집도 봐볼까??


HTTP request 객체는 form으로 전송한 데이터 뿐만 아니라 모든 요청 관련 데이터가 담겨있다!
아래는 데이터가 획득되는 순서대로 과정을 나타낸 것이다.



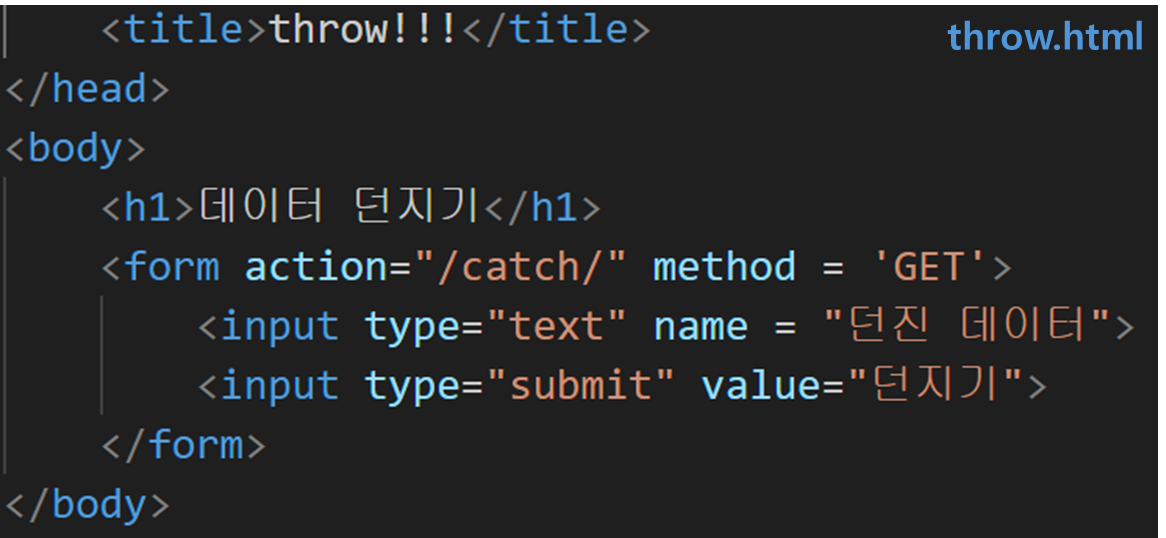
이후 과정은 얻어진 text 데이터를 context의 딕셔너리 차량에 싣고 다음 목적지로 향하게 된다. 근데 여기서 의문인 점은 '던진 데이터'는 도대체 어디서 온걸까? 이 데이터는 throw.html에서 넘어온 택배이니 한번 가보자.

속성의 이름은 굉장히 흔하지만 엄청 중요한 일을 하고 있는 것이었다. 즉, 어디서 보냈는지 확인하기 위한 주소다. 택배가 배달이 왔는데, 어디서 왔는지 알아야 박스를 깔지 안깔지 중요하니까 말이다.
name 속성은 필드의 데이터를 식별하는데 사용되므로 name 속성이 존재하지 않는다면 해당 데이터도 추출할 수 없다. 따라서 name 속성 정의는 필수적이다!
Variable Routing
: URL 일부에 변수를 포함시키는 것 (변수는 view 함수의 인자로 전달 할 수 있음)

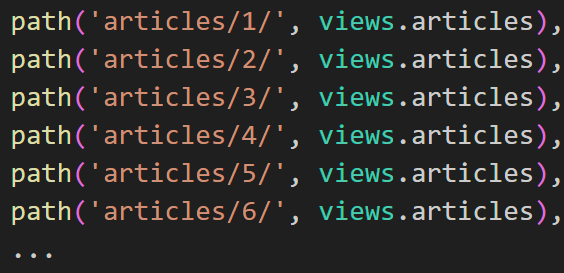
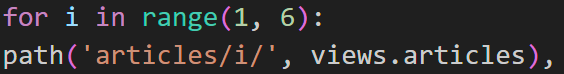
템플릿의 많은 부분이 중복되고, URL의 일부만 반복해서 변경되는 상황이라면 URL과 Template를 새로 작성해야할까? 아니다. 1, 2, 3, 4, 5, 6 부분을 임의의 정수로 정의하면 굳이 여러개를 만들지 않아도 될 것이다.

위의 방식은 절대 안되는 것이고 이해를 돕기위한 그림이다. 그만 뜸들이고 어떻게 하면 되는지 확인해보자.


예를들어 게시글을 조회하려는데, 몇번째 게시글인지 확인하는것 혹은 유저가 입장했을 때, 인사를 건낼 경우 등을 생각해보면 모든 유저, 모든 게시글을 따로 url 연결과 template을 만들어 둘 수 없다. 따라서 variable routing을 통해 해결했다. 예시는 다음 시간에 사용하기 때문에 미루겠다!
+부록
Trailing Slashes
- Django는 URL 끝에 ' / ' 가 없다면 자동으로 붙이게 된다
- foo.com/bar 와 foo.com/bar/ 는 서로 다른 URL을 의미하는데, 이는 검색 엔진 로봇이나 웹 트래픽 분석 도구에서는 서로 다른 페이지로 보기 때문이다
- 해당 이유로 Django는 검색 엔진이 혼동하지 않게 하기 위해 무조건 붙이는 것을 선택했다
'일상코딩 > 노트' 카테고리의 다른 글
| Django : Model (1) | 2024.03.20 |
|---|---|
| Django : URLs (0) | 2024.03.20 |
| Django : Form 기초 (2) | 2024.03.18 |
| Django : Template inheritance (1) | 2024.03.16 |
| Django : Template Language (DTL) (2) | 2024.03.14 |
- Total
- Today
- Yesterday
- basic syntax
- baby-gin
- Database
- 카운팅정렬
- vue3
- Django
- JavaScript
- Method
- SQLite
- ChatGPT
- refactoring
- SQL
- app
- ssafy
- 백준
- CodeTree
- Authentication System
- 순열
- 재귀
- dfs
- 함수
- 삼성청년SW아카데미
- Python
- HTML
- views.py
- 연산자
- vue
- Component
- Sequence types
- honeymoney
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
